Evernoteでつける忘れないための読書ノート
書店で気になった本の題名が思い出せなかったり、すでに読んだことのある本の内容を忘れてもう一度読んでしまったという経験は誰でもあると思います。
自分の記憶力は全然当てにならないと悟ったので、最近はEvernoteに気になる本リストと読書ノートを作るようにしています。
試行錯誤した結果、読みたい本のリスト化から読後の読書ノート作成まで、自分なりに良いフローが出来上がったので紹介します。
Evernoteを使った読書ノートのフロー
- 気になる本は「気になる本」ノートブックへ
- 購入した本は「持っている本」ノートブックへ
- 読み始めたら「読書ノート」ノートブックへ
- 読み終えたらノートに記録
Step1.気になる本は「気になる本」ノートブックへ
書店やWebで気になる本を見つけたら、「気になる本」ノートブックにノートを作ります。題名だけだとどんな本か忘れてしまうことがあるので、本の表紙画像を貼り付けることにしています。
気になる本をAmazonで検索して本の表紙画像をぐりっと範囲選択します。画像の下の方から選択するとうまくいきます。

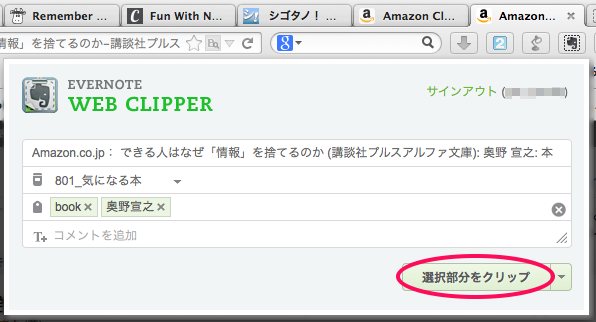
うまいこと画像を選択したらEvernote Webクリッパーで選択範囲をクリップします。

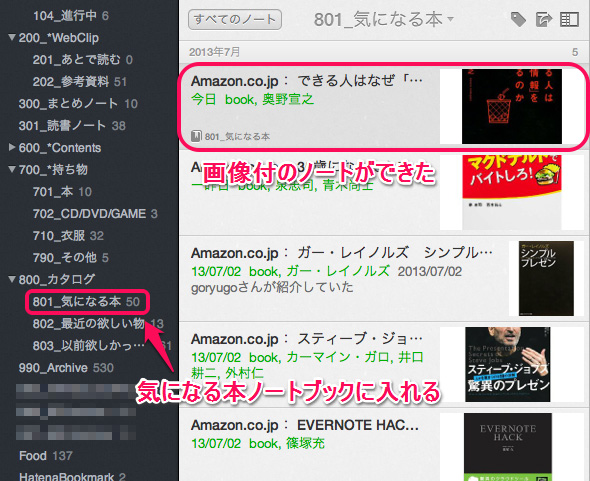
この方法でノートを作ると、本の題名と表紙画像、Amazonへのリンクが入ったノートになります。作ったノートは「気になる本」ノートブックに入れておきます。

こうしておくと「気になる本」ノートブックを開けば本の表紙画像をサムネイルで見ることができるので、どんな本が気になったのか素早く一覧できます。
Step2.購入した本は「持っている本」ノートブックへ
本を購入したらStep1で作ったノートを「持っている本」ノートブックに移動します。

Step3.読み始めたら「読書ノート」ノートブックへ
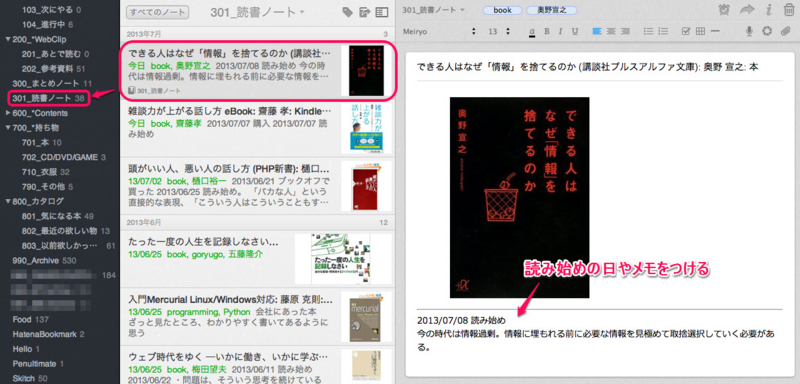
本を読み始めたら、「持っている本」ノートブックから「読書ノート」ノートブックにノートを移動します。ついでに読み始めた日を記録しておきます。
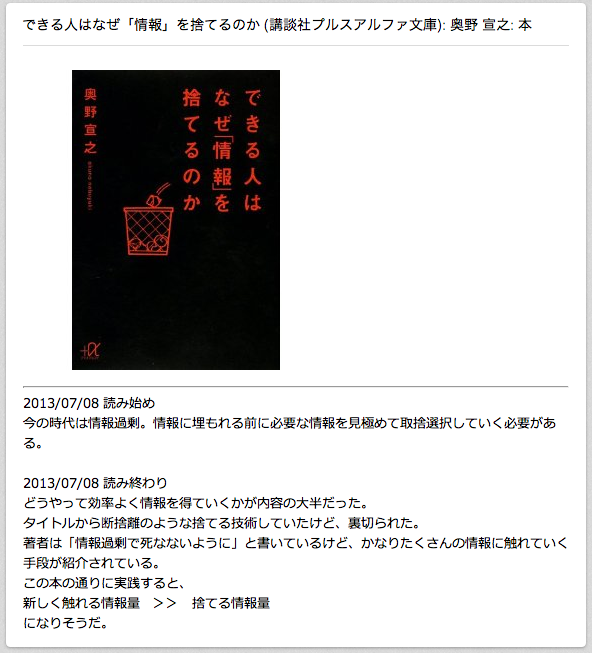
また、読んでいる途中で気になったところや思いついたことをノートに書いていきます。ノートの書き方は「読書は1冊のノートにまとめなさい 100円ノートで確実に頭に落とすインストール・リーディング (Nanaブックス)」(著:奥野宣之)が参考になります。

Step4.読み終えたらノートに記録
読み終わったら最後に読み終わり日を記録しておきます。読み始めと読み終わりを記録しておくことで、何日かけて本を読んだのかが分かります。
最終的にはこんな感じのノートになります。

読書ノートをつけることで読んだ内容がしっかりと自分の中に残るようになりました。

読書は1冊のノートにまとめなさい 100円ノートで確実に頭に落とすインストール・リーディング (Nanaブックス)
- 作者: 奥野宣之
- 出版社/メーカー: ナナ・コーポレート・コミュニケーション
- 発売日: 2008/12/05
- メディア: 単行本
- 購入: 22人 クリック: 1,200回
- この商品を含むブログ (164件) を見る
ファミリーマートでディズニー・ハピネスキャンペーン始まっていた
ファミリーマートでディズニーパークチケットやオリジナルトートバッグが当たるキャンペーンが始まっていました。応募期間が7月末までと短いですが、頑張って生茶を飲まねば!

「ディズニー・ハロウィーン」へご招待!!ハピネスキャンペーン!|イベント・キャンペーン情報|FamilyMart
生茶を飲めば、こちらのキャラクターデザインTシャツキャンペーンにも応募できますね!

「雑談力が上がる話し方」がKindle日替わりセール
Kindle本の日替わりセール、今日は「雑談力が上がる話し方」が67%オフの499円。
初対面の人と軽く雑談したりするのが苦手なため、前から気になっている本だったので、この機会に買ってみました。

- 作者: 齋藤孝
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2013/05/27
- メディア: Kindle版
- この商品を含むブログを見る
Kindle本の日替わりセール情報はメールやtwitterで配信されているので、本好きな方はチェックしておくと良いかと思います。
Amazon.co.jp: Kindleストア: Kindle日替わりセール

はてなブログにRSSアイコンを設置する方法

このブログにRSSアイコンを設置しようと思ったところ、はてなブログでは標準でRSSアイコンを表示する方法がないようでしたので自分なりに解決してみました。
その方法をまとめておきます。
1.RSSアイコンをフォトライフにアップする
設置したいRSSアイコンをブログの「記事を書く」からフォトライフにアップします。

僕は下記のサイトのRSSアイコンを使用しました。
Feed Icons - Home of the free Standard RSS Icon
2.アップしたRSSアイコンのURLを調べる
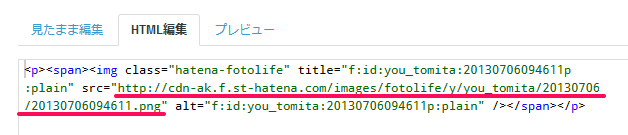
アップしたRSSアイコンを記事に貼り付けて、「HTML編集」(※)に切り替えます。表示されるHTMLコードの「src="~"」の「~」がアップしたRSSアイコンのURLになります。
※編集モードが「みたままモード」に設定されている必要があります。

3.RSSアイコンを表示するhtmlコードを追加する
「デザイン - カスタマイズ - ヘッダ - タイトルの下」などhtmlコードが書けるところにRSSアイコンを表示するhtmlコードを追加します。
<a href="http://はてなブログのアドレス/feed"><img src="RSSアイコンのURL"></a>
これでRSSアイコンが表示されるようになります。

まとめ
記事以外で画像を使いたい場合も、少し面倒ですがフォトライフにアップしてURLを調べれば使えるということがわかりました。
Astridタスクサービスが終了

Androidで人気のあったタスク管理ツール、Astridタスクが8月5日にサービス終了してしまうようです。
本日、僕にもAstridからお知らせのメールが届きました。

Astridに登録したデータはエクスポート出来るようですので、終了までにエクスポートしておきましょう。
僕も以前はRemember The Milkと同期できたので使っていたのですが、あるときから同期できなくなったので使用しなくなってしまいました。それでも、消すには忍びなくてアプリ一覧には常にウィンナーのようなタコのアイコンが表示されていました。
人気のあったアプリだけに終了は残念ですね。。
乗り換え先
シンプルな物が良い方にはGoogle Tasks、繰り返し設定など高機能を求める方にはRemember The Milkがオススメです。
はてなブログにFeedlyのFollowボタンをつけてみた
RSSリーダーにFeedlyを使うことにしたので、このブログにもFeedlyのFollowボタンをつけてみました。
簡単につけることができたので、はてなブログにボタンをつける方法を紹介します。
1.Feedly buttonのサイトへ行く

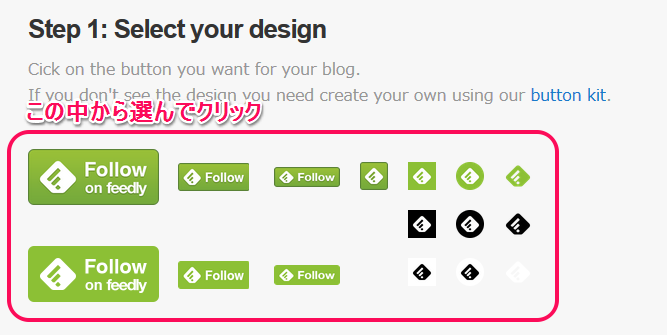
2.設置したいボタンを選ぶ

クリックしても何も起きないように見えますが、Step3の所に選んだボタンが表示されています。
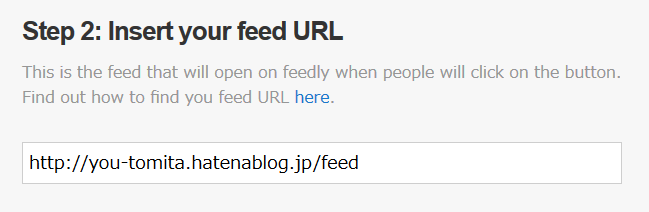
3.RSSフィードのURLを入力する

Step2にRSSフィードのURLを入力します。はてなブログの場合、atomとRSS2.0が提供されているので、次のどちらかを入力します。
- http://ブログアドレス/feed
- http://ブログアドレス/rss
僕のブログの場合、 http://you-tomita.hatenablog.jp/feed を入力しました。
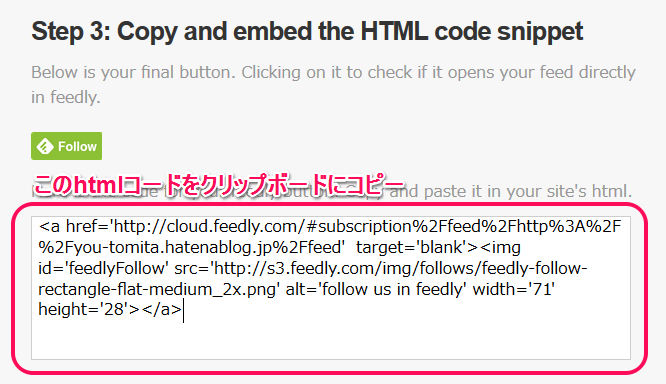
4.表示されたhtmlコードをクリップボードにコピーする

5.はてなブログのデザイン画面に行く
自分のはてなブログの「デザイン」画面に行きます。
6.カスタマイズの「ヘッダ - タイトル下」にhtmlタグをペーストする

「タイトル下」に先ほどコピーしたhtmlコードをペーストして変更を保存します。
以上で設定終了です。

Followボタンがつきました。
タイトル下に限らず、htmlが書けるところならどこにでも設置できます。
Evernoteの505601人目のユーザーです #evernote5
今日、Evernoteから
「初期からのEvernoteご支援ありがとうございます!」
というメールが届きました。
そのメールによるとどうやら僕は505,601人目のユーザーだったようです。

「Evernoteに初期ユーザーと認定された!」と意味もなく喜んでしまいました。
喜びついでに、いつEvernoteに登録したのか調べてみました。これはWeb版Evernoteの「アカウント設定」で調べることができます。

僕は2008年11月15日に登録していました。
英語版のオープンベータが2008年6月24日開始ですので、思ったより早くから使っていたようです。
最初のノートは2008年11月16日に作った仕事でのアイディアメモでした。それから色々な情報をEvernoteに記録してきました。今ではPCを使う上で一番重要なツールとなっています。こんな便利なサービスを開発してくれたEvernote社に感謝したい思います。
ありがとうEvernote! 5周年おめでとう!

